'dispatch is not a function'エラーの対処
概要
react-reduxの、actionをcomponentにdispatchするcontainerのところで
dispatch is not a function
のエラーに遭遇した。
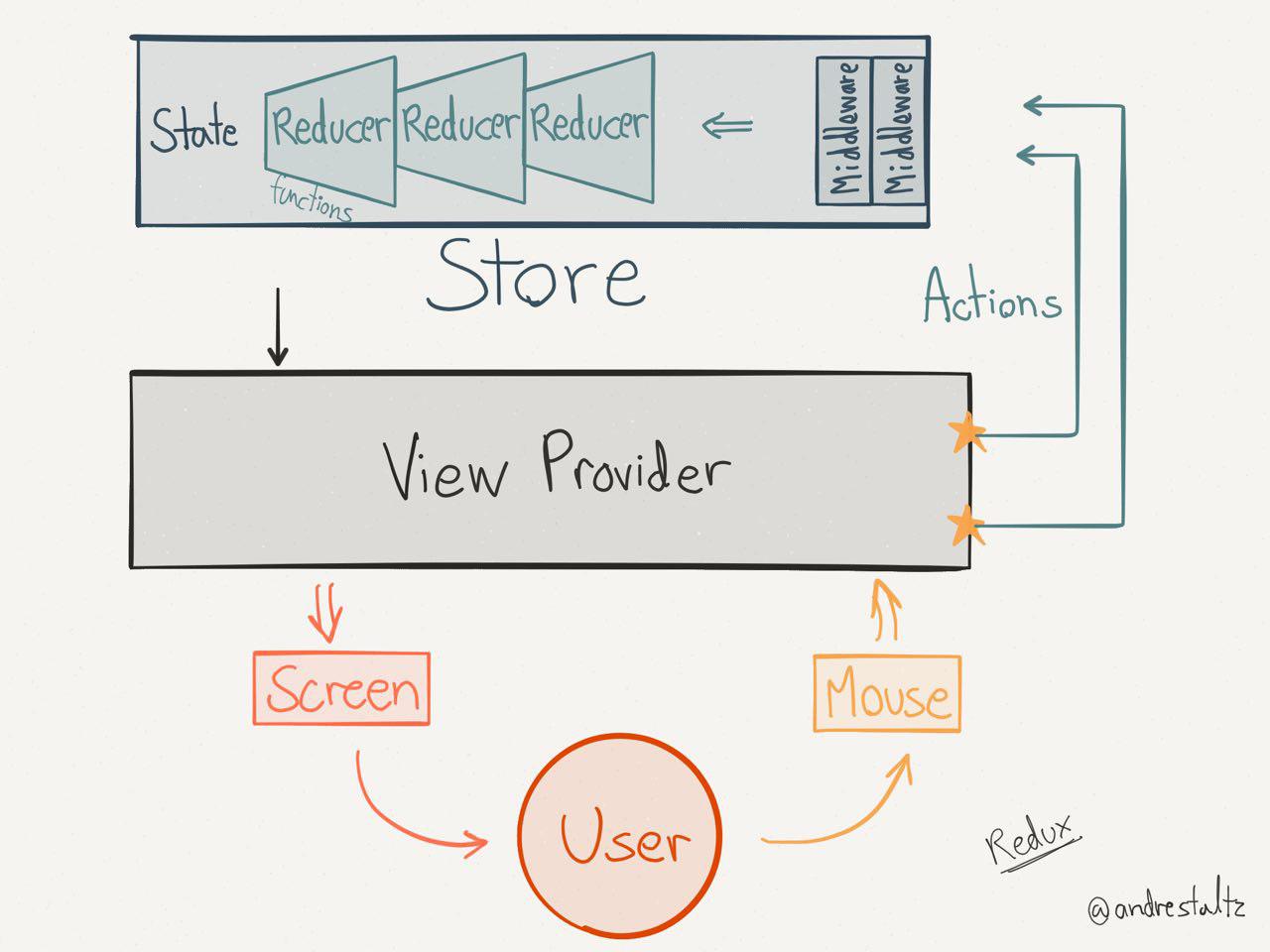
下の図で言う星のところのあたり。

※ 画像: UNIDIRECTIONAL USER INTERFACE ARCHITECTURES
詳細
const mapDispatchToProps = (dispatch) => {
return {
onChange: (selected) => {
dispatch(changeTab(selected));
}
}
}
export const VisibleMainAppBar = connect(
mapDispatchToProps
)(MainAppBar)

原因と解決策
dispatchだけをconnectしているとこのエラーが起きる。ので、stateもconnectします。
stateを変更しないのであれば空でも大丈夫。
const mapDispatchToProps = (dispatch) => {
return {
onChange: (selected) => {
dispatch(changeTab(selected));
}
}
}
// 追加
const mapStateToProps = () => {
return {}
}
export const VisibleMainAppBar = connect(
mapStateToProps, // 追加
mapDispatchToProps
)(MainAppBar)
無事エラーが消えました。




