PlantUML + Visual Studio Codeを導入する(Windows環境)
Page content
PlantUMLは、構成や関連を言語で記載しUML図を作成できるコンポーネント。
追加や削除も簡単で、単純な図ならPowerPointやVisioより使い勝手がいい。(と思っている。)
自分はVisual Studio Codeに拡張機能を入れて使っています。
[参考記事]PlantUML + Visual Studio Codeを導入する(Ubuntu環境)
導入
以下のものが必要。
Java JRE or JDK
Graphviz
Winidowsにインストール
Visual Studio Codeをインストール
- Visual Studio Codeからインストーラを落としてきて実行
Javaをインストール
- Oracle Javaからインストーラを落としてきて実行
Graphvizをインストール
- Graphviz Downloadからインストーラを落としてきて実行
Visual Studio Codeの拡張機能から
PlantUMLを検索しインストールする
書いてみる
VSCodeで拡張子.puのファイルを作成する。
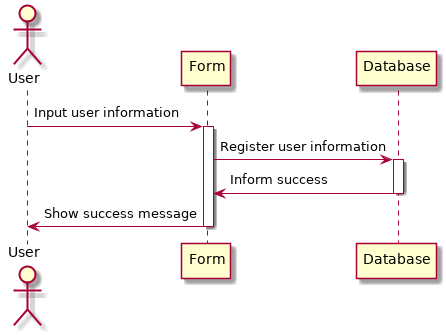
@startuml
actor User
User -> Form : Input user information
activate Form
Form -> Database : Register user information
activate Database
Form <- Database : Inform success
deactivate Database
User <- Form : Show success message
deactivate Form
@endumlAlt + Dで作成中の図をプレビューできる。

[参考記事]PlantUMLでAWSアイコンを使ったシステム構成図を作る
出力する
Ctrl + Shift + Pでコマンドパレットを開き、
plantuml: export current diagram
を入力し選択。(最後まで入力しなくても出てくる。)
出力フォーマットを選択すると出力されます。




